
DIY Router Table Push Block - Router Tips, Jigs and Fixtures | WoodArchivist.com | Diy router table, Diy router, Router projects

In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub
router.push & router.replace to return promise if callbacks are not provided · Issue #1769 · vuejs/vue-router · GitHub















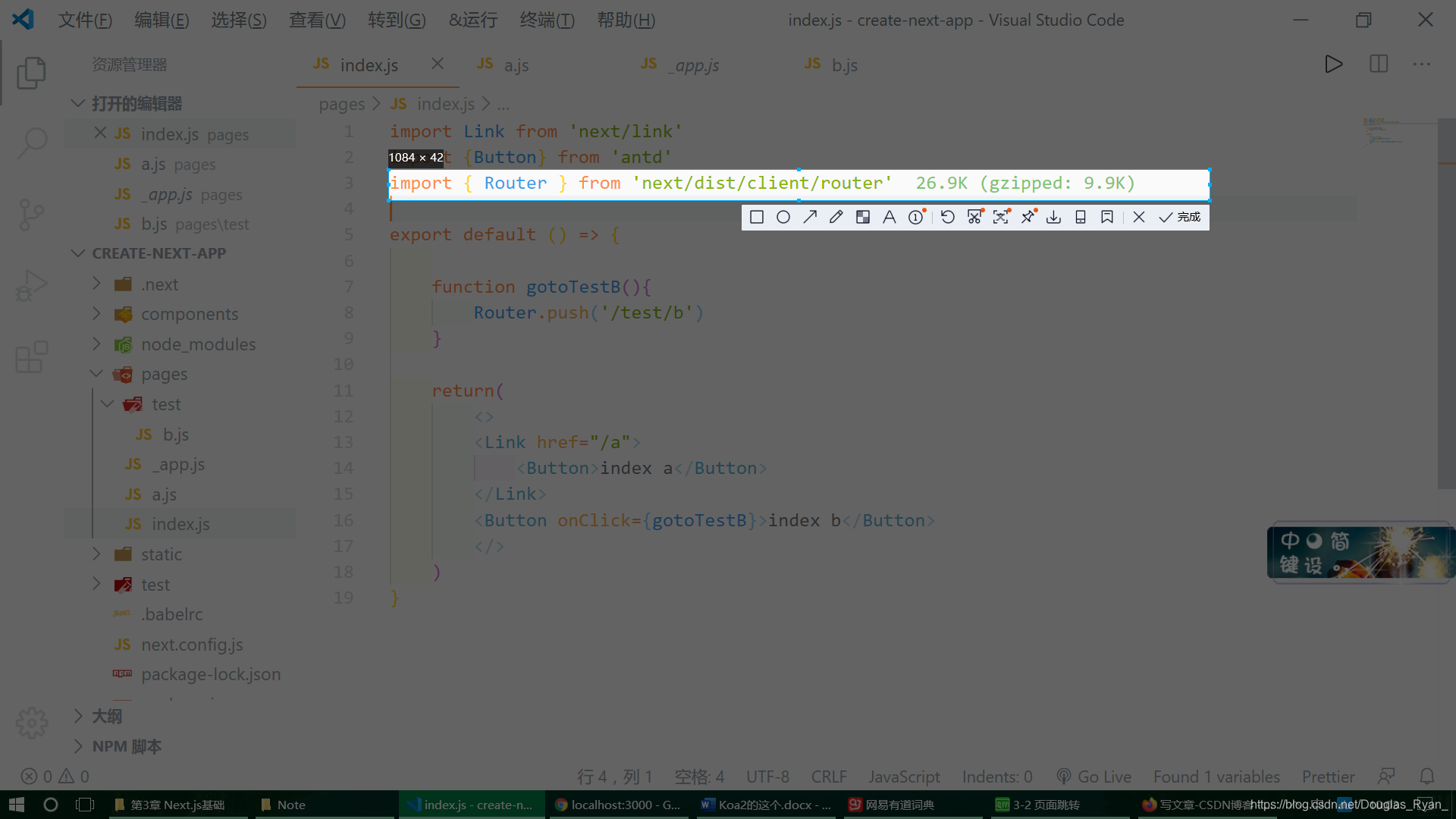
![Solved] How to use Router.push with state in Nextjs | NamespaceIT Solved] How to use Router.push with state in Nextjs | NamespaceIT](https://namespaceit.com/uploads/post/image/1628948414.jpg)



