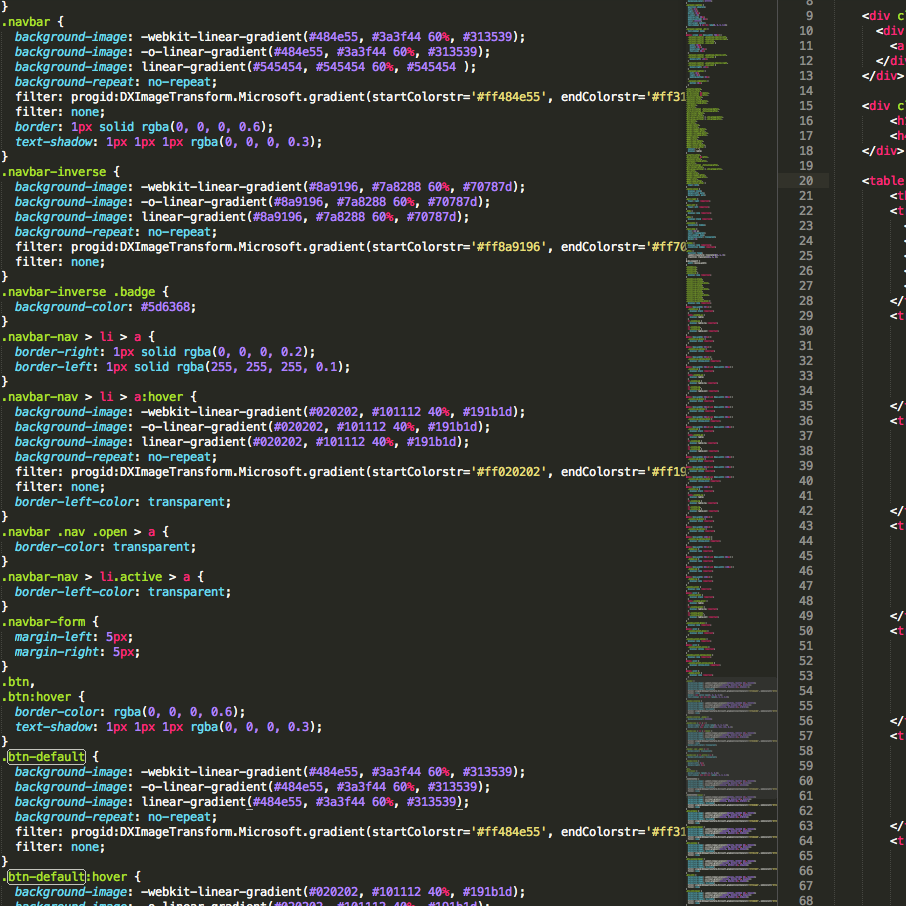
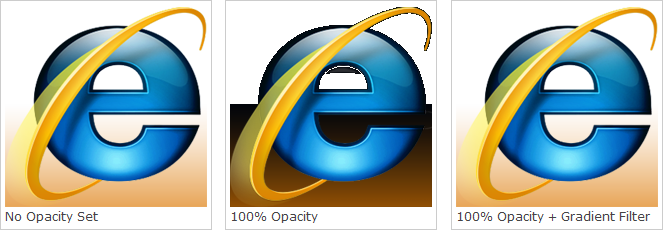
CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange

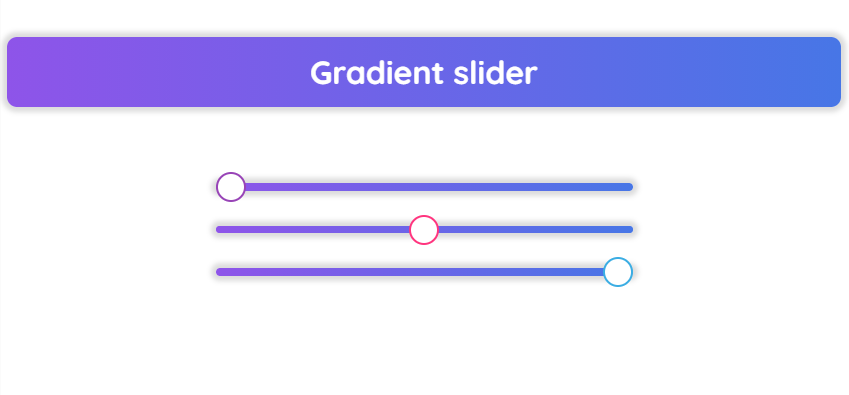
Customize your input range slider into gradient slider without any external stylesheet | by Manojkumar Muthukumar | Medium

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic

CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard