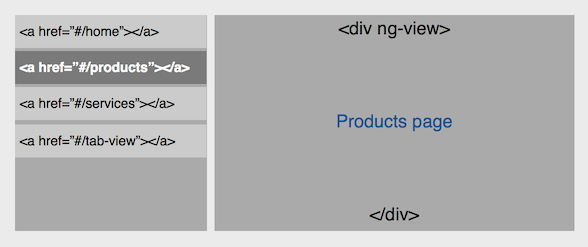
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

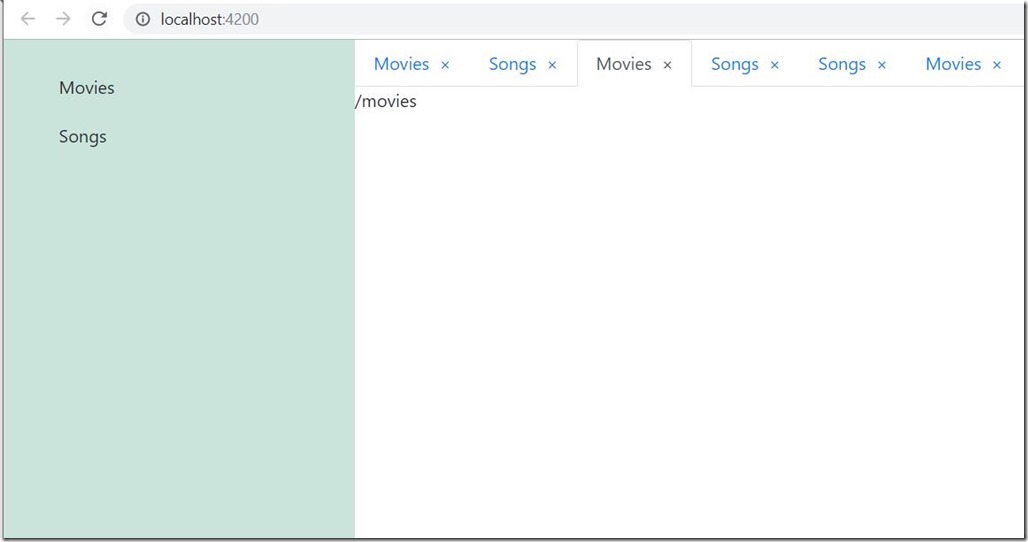
Stencil: Routing with ion-router, ion-tabs, and how to pass params to tab pages (without using Angular) - DEV Community
![How to Add A Tab Bar to Your Ionic App [v4/v5/v6] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Add A Tab Bar to Your Ionic App [v4/v5/v6] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2018/09/ionic-4-tabs.gif)
How to Add A Tab Bar to Your Ionic App [v4/v5/v6] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic