
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

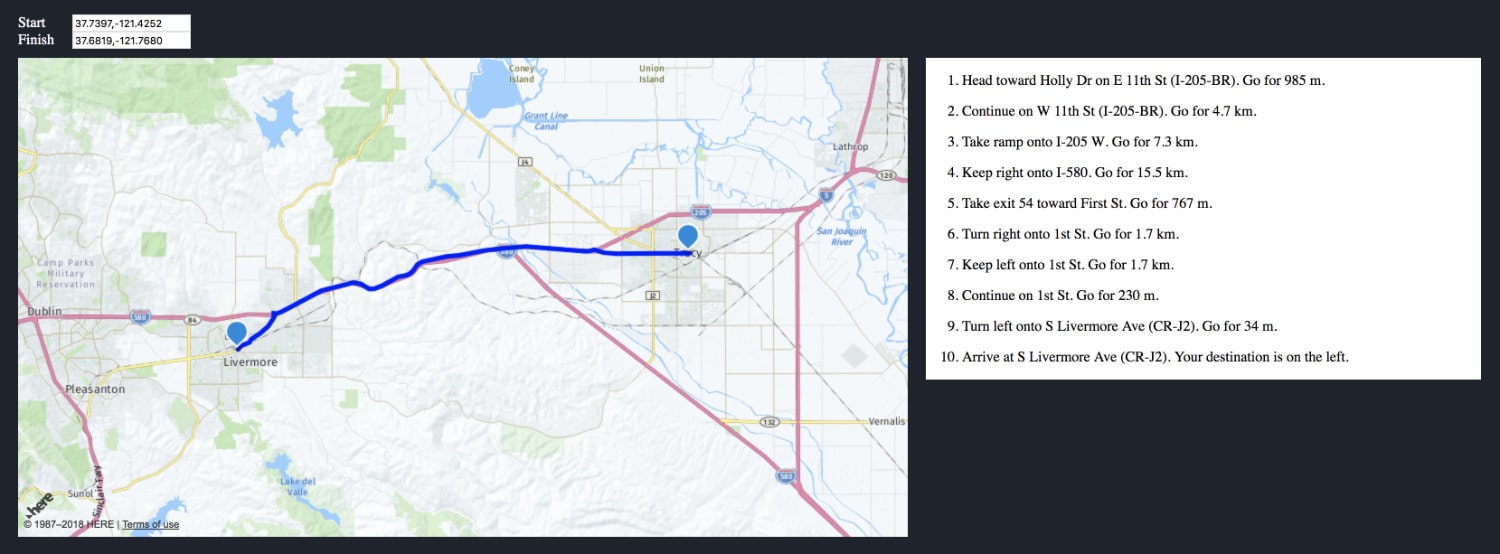
Transportation Routing and Directions in an Angular Application with the HERE Routing API - HERE Developer

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly






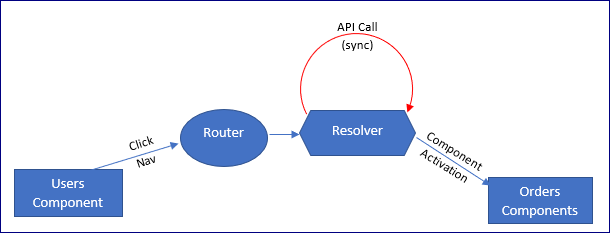
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)













![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)

